Google hat angekündigt schnell ladende Webseiten durch eine bessere Position im Suchergebnis zu belohnen. Jeder Webseitenbetreiber will gut gefunden werden. Ist die Ladegeschwindigkeit deiner Seite ausreichend? Wie kannst du die Ladezeit verbessern? Diese beiden Fragen will ich dir in diesem Artikel beantworten, ohne lange technische Erklärungen. Ich will dir helfen, herauszufinden, wo du mit deiner Seite stehst und welche Maßnahmen aus meiner Erfahrung deutliche Verbesserungen erzielen.
Die Tipps zur Verbesserung richten sich an WordPress Nutzer. Wer etwas anderes nutzt, der kann sicherlich trotzdem etwas aus den Tipps ziehen, aber die konkreten Tools sind für WordPress.
Wie du die Ladezeit deiner Webseite testest?
Mit den folgenden drei kostenlosen Seiten kannst du schnell und unkompliziert herausfinden, wie schnell deine Seite lädt. Du kannst so auch herausfinden, ob deine Konkurrenz schneller lädt als du.
Man benötigt nicht zwingend drei. Google PageSpeed Insights reicht wahrscheinlich für die meisten, aber die anderen zwei Tools haben kleine Vorzüge, die ich nicht unerwähnt lassen wollte.
1) Google PageSpeed Insights
Google selbst stellt dir mit Google PageSpeed Insights die Möglichkeit zur Verfügung, deine Seite zu testen. Du gehst einfach auf die Seite von Google und gibst die Adresse deiner Webseite ein und Google präsentiert dir ein Ergebnis.
Probiere es einfach einmal für deine Seite aus!
Bitte probiere unterschiedliche Seiten aus (Unterseiten), denn es wird immer nur die einzelne Seite getestet.
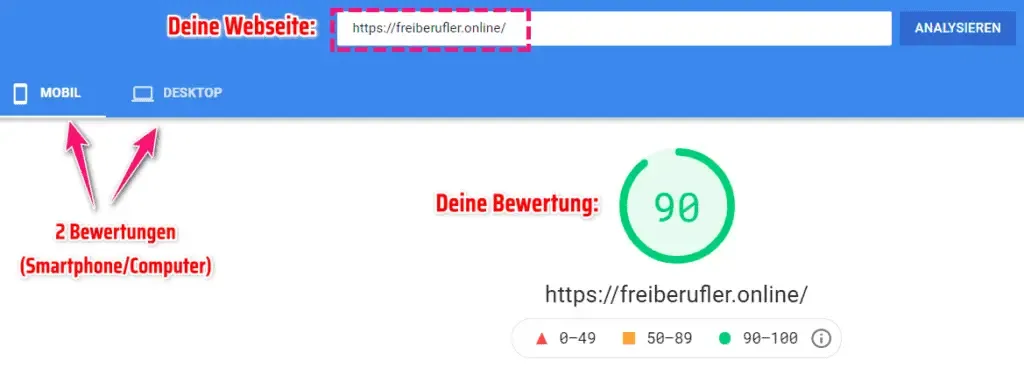
Das Ergebnis sieht dann in etwa wie folgt aus:

Wichtig zu verstehen ist, dass Google dir zwei Bewertungen anzeigt:
- Mobil: Wie deine Seite auf einem Smartphone geladen wird.
- Desktop: Wie deine Seite auf einem PC oder Notebook geladen wird.
Die Mobil-Bewertung ist eigentlich immer schlechter als die Desktop-Bewertung, weil die Anforderungen an die Ladegeschwindigkeit für mobile Geräte höher sind.
Die Bewertung ist wie eine Ampel farbcodiert. Wer eine grüne Mobil-Wertung hat, der braucht aus meiner Sicht nicht weiterlesen. Alles super, deine Seite lädt schneller als wahrscheinlich 95% der Seiten im Netz. Schönen Tag noch!
Für die meisten wird das leider nicht der Fall sein, aber ich zeige dir später, wie wir deine Bewertung deutlich verbessern können.
Es geht auch nicht darum, hier 100 Punkte zu bekommen. Wir wollen in erster Linie keine rote Farbe sehen.
2) GTmetrix
Eine weitere Möglichkeit zum Testen ist GTmetrix. Auch hier kannst du wieder deine Webseite einfach und unkompliziert testen. Probiere es einfach aus und teste auch hier unterschiedliche Seiten auf deinem Webauftritt.
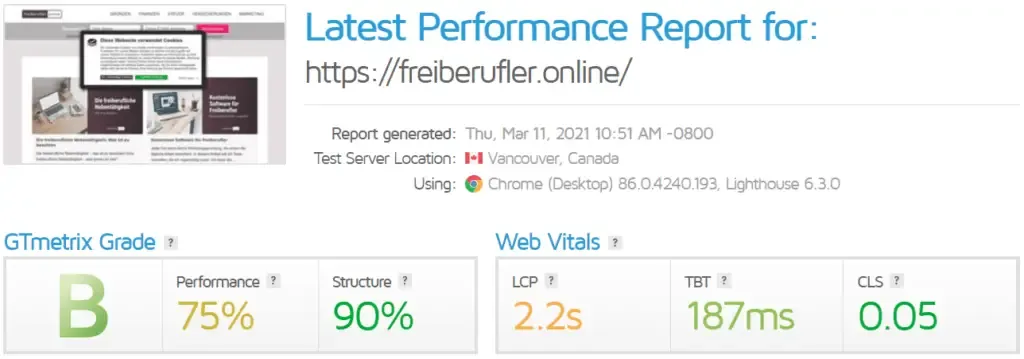
Das Ergebnis bei GTmetrix wird dann wie folgt dargestellt:

Auch hier wird mit Ampelfarben gearbeitet und mit amerikanischen Schulnoten (A=1,..,F=6).
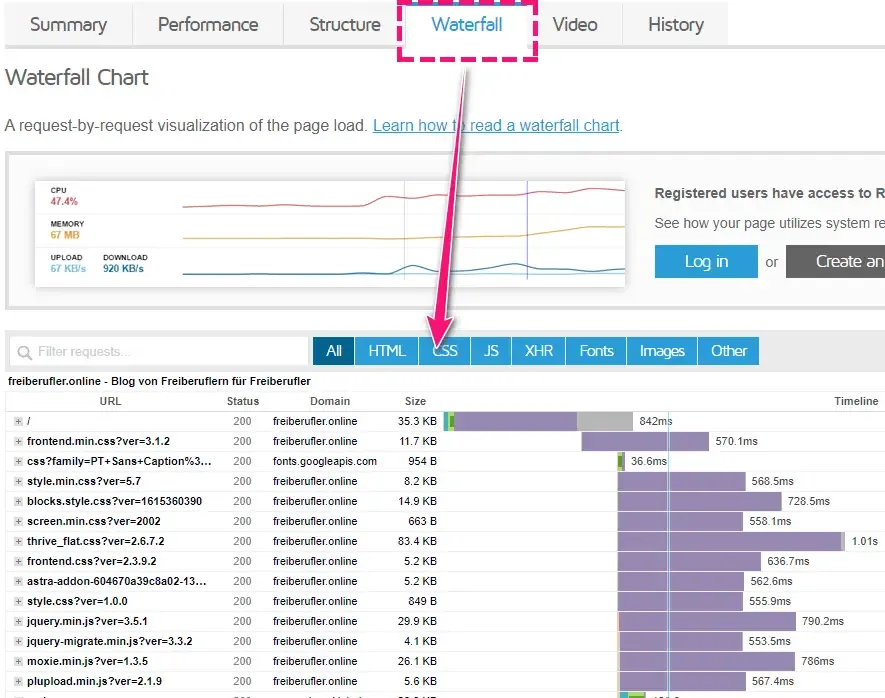
Bei GTmetrix finde ich die Wasserfallansicht sehr schön (findest du unter dem Ergebnis), die ist zwar eher technisch, zeigt dir aber sehr gut, wo Ladezeit anfällt.
Wenn du zum Beispiel ein WordPress-Plugin installiert hast, dass deine Ladezeiten negativ beeinflusst, kannst du es hier gut herausfinden.

3) Pingdom
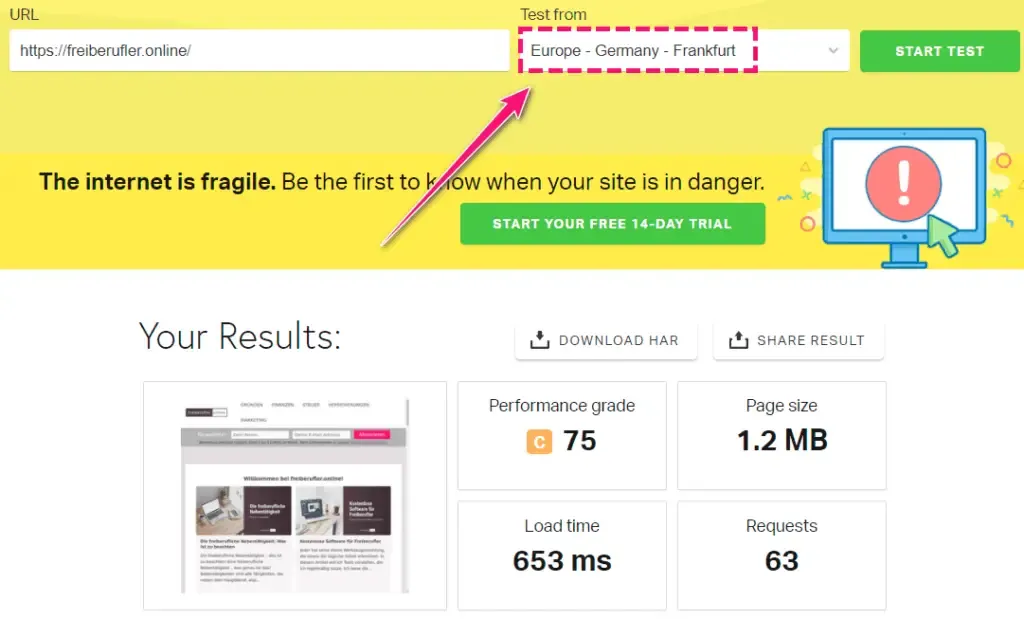
Um zu prüfen, wie schnell meine Seite bei einem Aufruf aus Deutschland lädt, nutze ich gerne Pingdom.
Hier kann man, ohne einen Account zu erstellen, einen Ladetest von einem bestimmten Ort machen. Für Deutschland kann man Frankfurt auswählen:

Wie bei dir wahrscheinlich auch kommen bei mir die Besucher überwiegend aus Deutschland, deswegen ist es am wichtigsten wie die Seite aus Deutschland lädt.
Wie du die Ladezeit deiner Webseite verbesserst?
Du möchtest deine Ladezeiten verbessern? Die oben beschriebenen Seiten geben dir Hinweise, wie du bessere Ladezeiten erreichen kannst. Leider sind diese Empfehlungen sehr technisch geschrieben. Ich will dir zeigen, was meiner Meinung nach die einfachsten und effektivsten Stellschrauben sind, die deine Ladezeit verbessern.
Bilder optimieren
Sind deine Bilder optimiert für die Darstellung auf deiner Webseite? Oder kopierst du deine Bilder einfach in WordPress und zeigst sie an, wie ich es jahrelang getan habe.
Ob du Bilder von deinem Smartphone, deiner Kamera oder aus einem Fotokatalog nimmst, meistens haben sie eine viel zu große Auflösung für die Darstellung auf deiner Webseite. Das Ergebnis sind lange Ladezeiten bei deinen Benutzern.
Du solltest deine Bilder für die Darstellung auf deiner Seite optimieren. Du kannst häufig die Dateigröße deiner Bilder über 60% minimieren. Das geht im Prinzip sehr einfach, nämlich vollkommen automatisch mit diversen WordPress Plugins. Einziger Haken ist, dass die guten Plugins alle Geld kosten, wenn man mehr als ein paar Bilder auf seiner Seite hat.
Leider handelt es sich meist um Abos. Ich meide Abos, wo es geht. Man vergisst sie zu kündigen, wenn man sie nicht braucht. Sie kosten Geld auch wenn man sie nicht nutzt. Ihr wisst schon.
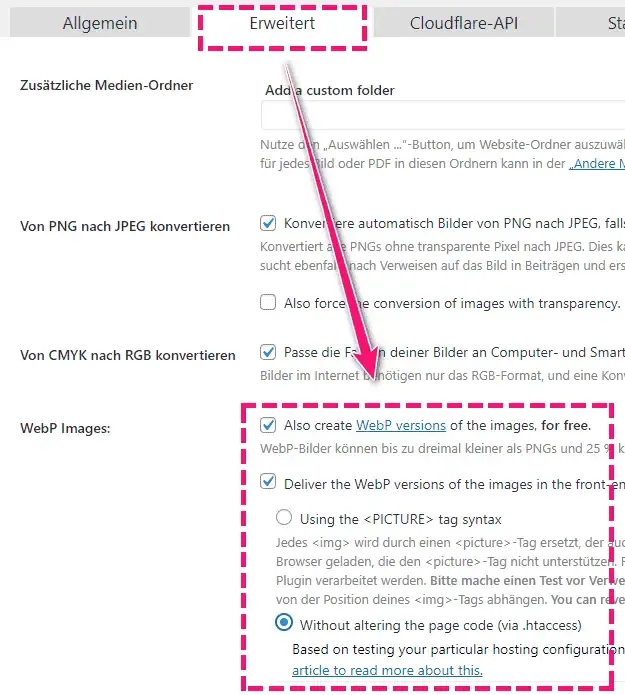
Ich nutze deswegen Shortpixel mit einem One-Time-Payment. Ich habe einmal $10 bezahlt und kann damit 10.000 Bilder optimieren. Das werde ich nie aufbrauchen und das Problem ist vom Tisch.
Wenn du Shortpixel nutzen solltest, mache bitte folgende Einstellung. Damit werden die Bilder noch kleiner und dein Google PageSpeed Score wird besser.

Wenn du Shortpixel oder ein anderes Plugin eingerichtet hast, kannst du ruhig nochmal deine Seite mit PageSpeed Insights testen. Dein Score sollte schon jetzt besser sein.
Hosting
Wenn dein Hosting (der Anbieter, wo du deine Seite betreibst) nicht gut ist, dann kannst du optimieren, wie du willst, du wirst nie wirklich gute Werte erreichen. Jede Anfrage, die Besucher an deine Seite stellen, wird langsam von dem Server beantwortet, dieser Bereich liegt außer deiner Macht. Deswegen ist die Wahl des Hosters wichtig.
Idealerweise gehst du zu einem Hoster, der Server in Deutschland betreibt. Ein Server in Deutschland kann schneller auf eine Anfrage aus Deutschland antworten, weil der Weg auch digital kürzer ist, als nach Amerika.
Ich kann guten Gewissens SiteGround empfehlen. SiteGround ist meiner Meinung nach vom Preis-Leistungs-Verhältnis super. Mit SiteGround kannst du deine Webseite auf einem Server in Frankfurt installieren. Der Support ist zwar auf Englisch, aber mir wurde damals als Anfänger immer zufriedenstellend im 24h Stunden Chat geholfen. Man startet da momentan mit etwa 6€ im Monat. Das geht woanders sicherlich noch günstiger, aber hier hat man Top-Support und sehr gute Ladezeiten.
Ich selbst bin zwar inzwischen bei Cloudways, weil man dort einen eigenen Server hat, was noch etwas mehr Performanz bringt. Der Support ist dort aber nicht so gut wie bei SiteGround und man muss technisch versierter sein. Insbesondere Einsteiger sind bei SiteGround meiner Meinung nach besser aufgehoben.
Caching
Für WordPress gibt es diverse Caching Plugins. Meistens hat dein Hoster sogar in WordPress eins vorinstalliert. Bei SiteGround zum Beispiel der SG Optimizer oder Breeze bei Cloudways. Wichtig ist erstmal, dass du überhaupt ein Caching Plugin nutzt. Ich habe früher im Optimierungswahn diverse Plugins ausprobiert, mit minimalen Unterschieden. Ich denke, das ist die Zeit nicht wert.
Wenn du noch etwas mehr rausholen willst und bereit bist, etwas Geld zu investieren, dann empfehle ich WP Rocket. Ich nutze es inzwischen immer. Einfache Konfiguration und macht Google und deine Nutzer noch etwas glücklicher, als die kostenlosen Plugins.
Plugins
Ein weiterer Fehler, den ich ausgiebig begangen habe, ist zu viele Plugins zu installieren. Gerade als Neueinsteiger in die Welt von WordPress war ich damals begeistert, wie viele tolle Plugins es gibt. Inzwischen muss bei mir jedes Plugin einen wirklich guten Grund haben, installiert zu werden (Ich habe immer noch zu viele). Ich hab sogar inzwischen viele Stunden damit verbracht alte Seiten so umzubauen, dass ich Plugins deinstallieren kann, ohne die Seite zu zerstören.
Jedes Plugin beeinträchtigt die Ladezeit und die Komplexität deiner Webseite. Hier ist weniger mehr! Räume einfach etwas auf, du wirst sehen, deine Ladezeiten werden es dir danken.
WordPress Theme
Dein WordPress Theme trägt natürlich auch maßgeblich zu der Ladezeit deiner Seiten bei. Hier ist es manchmal besser auf das schicke Theme zu verzichten, weil es deine Seite langsam macht. Einfachheit ist hier auch wieder von Vorteil. Wenn ohnehin die meisten deiner Benutzer vom Smartphone kommen, wie es bei den meisten Seiten der Fall ist, dann ist ein aufwendiges Design ohnehin hinfällig. Auf dem Handy sieht man davon in der Regel sehr wenig.
Ich nutze inzwischen immer das Astra Theme. Ich zahle zwar für die Pro Version, aber die kostenlose Version ist eigentlich ausreichend. Das Astra Theme ist für schnelle Ladezeiten gemacht. Wer etwas googelt, wird es bei Vergleichstest der schnellsten Themes immer finden.
Ladezeiten Optimierung nicht übertreiben
Die Optimierung der Ladezeiten lässt sich mit den anfangs beschrieben Seiten gut messen. Das verführt aber auch dazu, sich in die Performanzoptimierung reinzusteigern. Gucke dir deine Konkurrenz an und versuche, dass du besser als sie bist, aber verrenne dich nicht zu sehr in dem Thema. Dein Seiteninhalt ist noch immer wichtiger.
Manche Seiten müssen auch Kompromisse eingehen. Ich habe eine Seite mit Werbeanzeigen über Ezoic. Die Anzeigen vom Ezoic bringen mehr Geld als die Anzeigen von Google, aber verlangsamen leider auch die Seite. Ein Kompromiss, den ich in Kauf nehme, weil es mehr Geld bringt. Was ich damit sagen will, ist dass wenn du ein Theme hast, was etwas langsamer ist, aber dein Geschäft antreibt, behalte es. Verliere dein eigentliches Ziel nicht aus der Sicht!
Wenn euch die Tipps geholfen haben und ihr eure Werte bei Google verbesser konntet, freue ich mich über eine Nachricht. Vorher / Nachher Scores wären interessant. Oder wenn ihr noch Tipps habt, her damit!